How to embed a booking widget
This feature is included with all our paid plans.
This article explains how to generate an embed code in Bókun which you then can paste on to your website to accept bookings on your website.
There are a few steps you need to take before you can add the booking widget to your website:
- Add a Booking channel - your website
- Add a Payment Provider - needed if you intend to take payment online
- Create Terms and conditions - needed for the checkout process
How to Create a Widget Code in Bókun
1. Click on Sales tools > Booking widgets in the side navigation menu
2. Choose the type of widget you would like to use, below are examples of each type of widget
3. Click the Generate Embed code button in the widget wizard on the left-hand side.

4. Copy the embed code by clicking the Copy Embed Code button

This is the code you should paste where the booking widget is supposed to be located on your website.
Choosing your Widget Type
Here are the types of widget you can add to your website:
Button
A simple booking button that you can edit so it fits your website and brand. When clicked, the booking button opens up a separate window that includes either a product list widget, a product page widget or a calendar widget.
Calendar
A general booking widget that you can add to your website. The calendar widget is directly linked to a checkout widget.
Product List
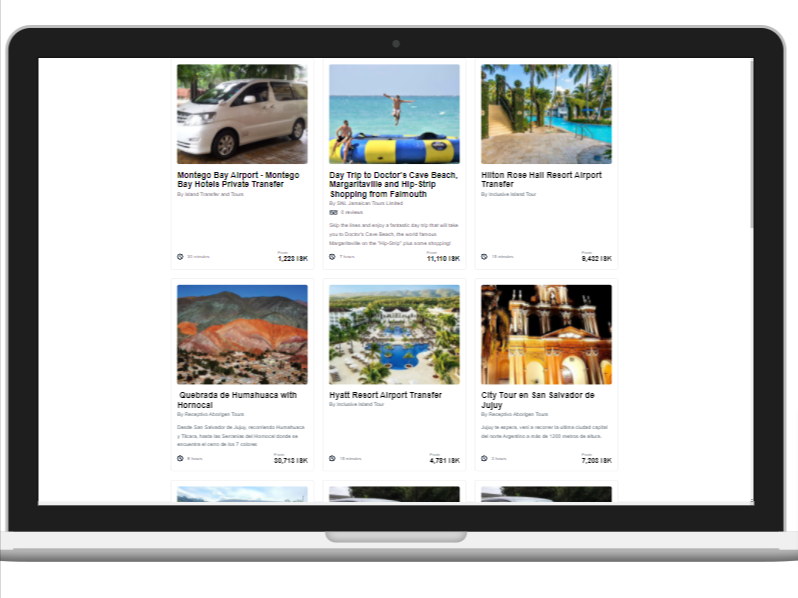
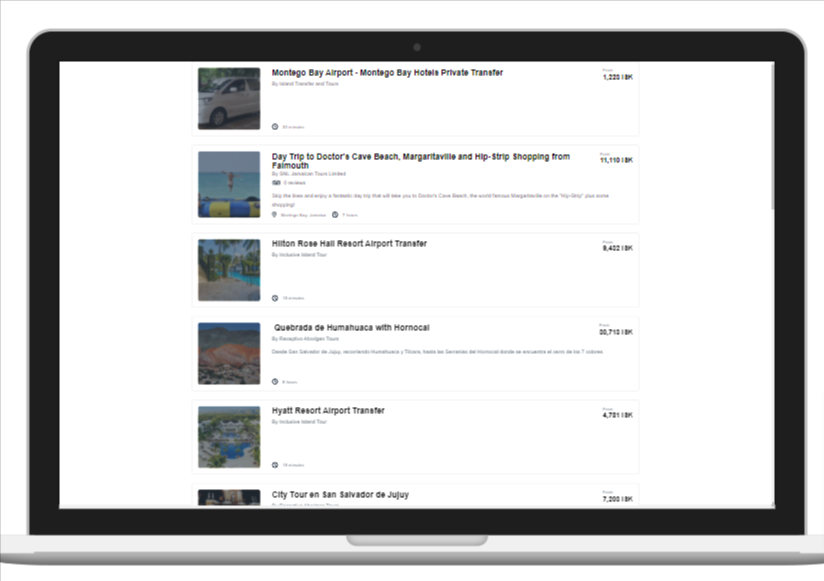
A widget that shows a list of selected products. The list shows pictures, duration and prices and a short description for the selected products. If the product is selected you are moved to the Product Page Widget. The product list widget is an easy solution to set up a simple booking website e.g. for a conference or some other event where limited quantity of products are offered. You can choose bewteen 2 different layout:
- Card view will display up to three items card per row
- List view will show one product per row
 |  |
|---|---|
| Card view | List view |
Product Page
A product page widget shows description, images and a booking widget for the product all in one ready-made page. Note, the text description is in an iframe, which means that the text is not found by search engines. This page is good for experiences that are sent as links to a traveller, e.g. links to a booking page for a conference.
Gift Card
This feature is included with all our paid plans.
You can set up Gift Cards for your customers to buy online. First you have to create an option to sell Gift cards online, then you can create widgets for them. Here are more information on Gift cards and how to set them up.

How to embed the widget on your website
Your copied embed code consists of 2 parts:
<script
type="text/javascript"
src="https://widgets.bokun.io/assets/javascripts/apps/build/BokunWidgetsLoader.js?bookingChannelUUID=:UUID"
async
></script>
<div
class="bokunWidget"
data-src="https://widgets.bokun.io/online-sales/:bookingChannelUUID/experience-calendar/:experienceId"
></div>
<noscript>Please enable javascript in your browser to book</noscript>
The script to load the widget:
<script
type="text/javascript"
src="https://widgets.bokun.io/assets/javascripts/apps/build/BokunWidgetsLoader.js?bookingChannelUUID=:UUID"
async
></script>
And the actual widget itself:
<div
class="bokunWidget"
data-src="https://widgets.bokun.io/online-sales/:bookingChannelUUID/experience-calendar/:experienceId"
></div>
<noscript>Please enable javascript in your browser to book</noscript>
For the widgets and the checkout cart to work properly throughout your whole website it's best to place the script inside the <head></head> tags of your website and place the actual widget where ever you want to place it.
Example:
<!DOCTYPE html>
<html>
<head>
<title>My beautiful website</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script
type="text/javascript"
src="https://widgets.bokun.io/assets/javascripts/apps/build/BokunWidgetsLoader.js?bookingChannelUUID=:UUID"
async
></script>
</head>
<body>
<div
class="bokunWidget"
data-src="https://widgets.bokun.io/online-sales/:bookingChannelUUID/experience-calendar/:experienceId"
></div>
<noscript>Please enable javascript in your browser to book</noscript>
</body>
</html>
Note: Placing the script inside the <head></head> tags means your shopping cart will be visible between pages on your website.
Note: You only need to embed the script to load the widget once inside the <head></head> for all your widgets to load properly.
Note: Embedding the booking widget relies on iFrames that are added to your website's source code.
Below you can find the instructions on how to embed the widgets on specific website editors:
- How to embed widgets to Weebly CMS
- How to embed widgets to Joomla! CMS
- How to embed widgets to WIX CMS
- How to embed widgets to WordPress CMS
- How to embed widgets to Squarespace
Other helpful articles on embedding